ヒーローイメージって何?
ヒーローイメージって何?

ヒーローイメージとは?
ヒーローイメージとは
サイトのファーストビューで画面全体を覆い尽くす画像や動画のことです。
ヒーローイメージを変えて、ファーストビューの雰囲気を変えインパクをと与える事ができます。
ヒーローイメージの使い方
サイトに訪れた人が最初に目にするヒーローイメージは、あなたのサイトの自己紹介のようなものです。
 ヒーローイメージを使って、あなたのWebサイトの内容と目的を伝えます。
ヒーローイメージを使って、あなたのWebサイトの内容と目的を伝えます。
 明確なアクションへの誘導をデザインする。
明確なアクションへの誘導をデザインする。
ヒーローイメージ 7つの説得要因
- 画像はキーワードを視覚的に表現しているか?
- 画像はサイトが伝えたいメッセージをはっきりさせるか?
- ユーザーのアクションにつなげるまでのページの流れを滑らかにしているか?
- 画像はブランドを信頼できる形で表現しているか?
- 画像はユーザーにとっての妥当性を強化したり、利点を示しているか?
- 画像は、期待する動作の引き金になる感情を描写しているか?
- 画像は、製品を手にした顧客を主人公として描いているか?
アンジー・ショットミューラー 7 Hero Shot Persuasion Factors
ヒーローイメージ デザイン
シングルページ完結型レイアウトでごく限られた少ない情報やコンテンツのみを表示します。
レスポンシブデザインと相性が良いので、最近の「モバイルファースト」と言われるスマートフォンへの対応にもなります。
ヒーローイメージおすすめ5選
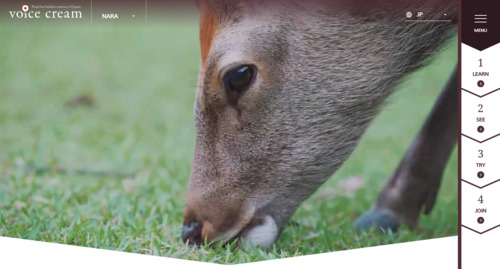
東京 日本橋 | 日本文化の今と昔を体験できるまち、東京・日本橋





ヒーローイメージは
・ フルスクリーン背景
・ 特集記事コンテンツ
・ スライダー式ギャラリー
・ モノクロ写真
・ カラーオーバーレイ
・ 非対称レイアウト
・ タイポグラフィ
などを駆使して、Webサイト訪問者にアクションを起こしてもらえるように作られます。
読み込みと表示を可能な限り早くする
アイコンを Font Awesome で代用する。
画像サイズをリサイズして最適化する。Regenerate Thumbnailsや EWWW Image Optimizer ラグインなどを使う。
僕はふだん Windows や Mac ではなく、Ubuntu というOSを使っています。画像変換や画像のリサイズは ImabeMagick の convert コマンドや mogirify コマンドを使います。
画像の上に文字やボタンをのせる方法(CSS)
「画像 ボタン 重ねる」をキーワードにして検索すると、画像の上に画像やボタンを乗せる方法がわかります。
→ 【HTML】画像の上に画像やアイコン、文字を重ねて表示する方法【CSS】 の記事がわかりやすいと思います。